Fuckline

What it do?
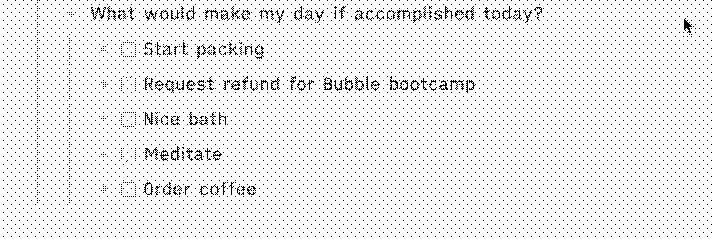
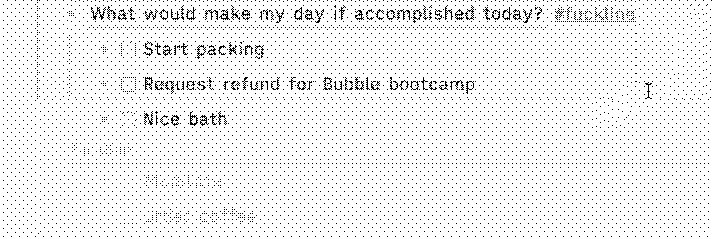
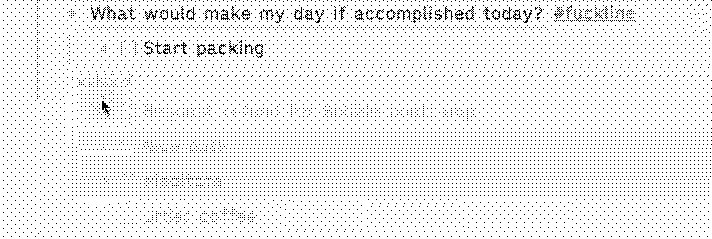
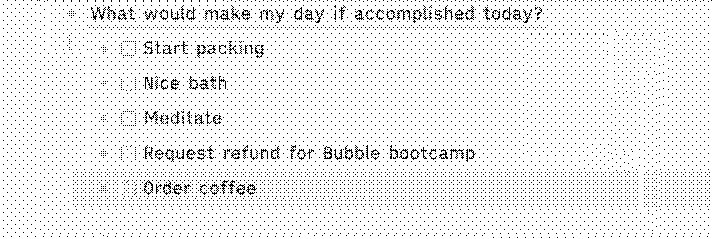
Fuckline splits a list into two parts. The first part will have the top three children, and the second part all others, with reduced opacity.
The first part of the list, above the red line, should be your most important tasks. Move stuff around if it's not.
This will have the psychological effect of making you pay more attention to what matters.
Setup
Add the following CSS code to your roam/css page
[data-page-links*='"fuckline"'] span.rm-page-ref--tag, [data-original-page-links*='"fuckline"'] span.rm-page-ref--tag {
color: gray;
border: 0px solid gray;
opacity: 0.4;
}
[data-page-links*='"fuckline"'] > .rm-block-children .roam-block-container:nth-child(-n+4){
opacity: 1.0;
}
[data-page-links*='"fuckline"'] > .rm-block-children .roam-block-container:nth-child(4)::after{
content: '';
border-bottom: 1px solid red;
font-size: 11px;
}
[data-page-links*='"fuckline"'] > .rm-block-children .roam-block-container {
opacity: 0.3;
}
Using
Use the tag fuckline to enable it for child blocks:
* Tasks #fuckline
* [ ] Die hair
* [ ] Pop pills
* [ ] Sleep
* [ ] Eat a banana
* [ ] Pet dog
Inspired by Viktor Tabori's idea